LEARN TO FLY
Feb 2021 - May 2021
Role
UI Designer and Illustrator
Scope
UI, Illustration, Layout
Tools
Figma
Summary
Learn to Fly is an e-learning platform for personal and professional development. I joined an ongoing project aimed at adapting socio-emotional learning techniques developed by Harvard University into an engaging mobile app for teenagers in Brazilian public schools.


PROJECT BRIEF
As an ongoing project, the groundwork for a visual identity had already been set. Hence, my challenge was to seamlessly follow that style while developing novel layouts and screen flows.



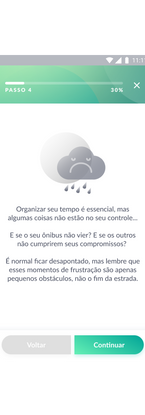
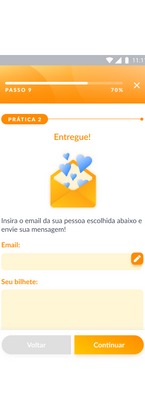
After showing me a few screens developed by the designer before me (displayed on the left), the stakeholders highlighted bright colors and lighthearted illustrations as key elements to keep.
DESIGN PROCESS
My first move was to break down the existing
screens into atomic elements of a design system.
This was my way of examining the existing visual style more deeply, while also already streamlining the screen design process I was about to get started on.

Next, I adapted text briefings into screen layouts,
some with accompanying illustrations.


The resulting screens made use of the design system's elements and colors, and incorporated the smile from the original designs as a recurring "character" for a fun and coherent look.
TAKEAWAYS
The screens were presented to users for feedback and to investors for raising capital. They have yet to be implemented and iterated upon.
In this project
I learned about:
Vector illustrations
-
I got better at creating visuals from scratch in Figma
Working as a freelancer
-
My stakeholders were very busy, allowing for few face-to-face meetings. We worked with Figma comments for changes and corrections and I had to learn how to communicate most efficiently.